Kom i gang
Lær hvordan du kommer i gang med Designsystemet
Lær hvordan du kommer i gang med Designsystemet
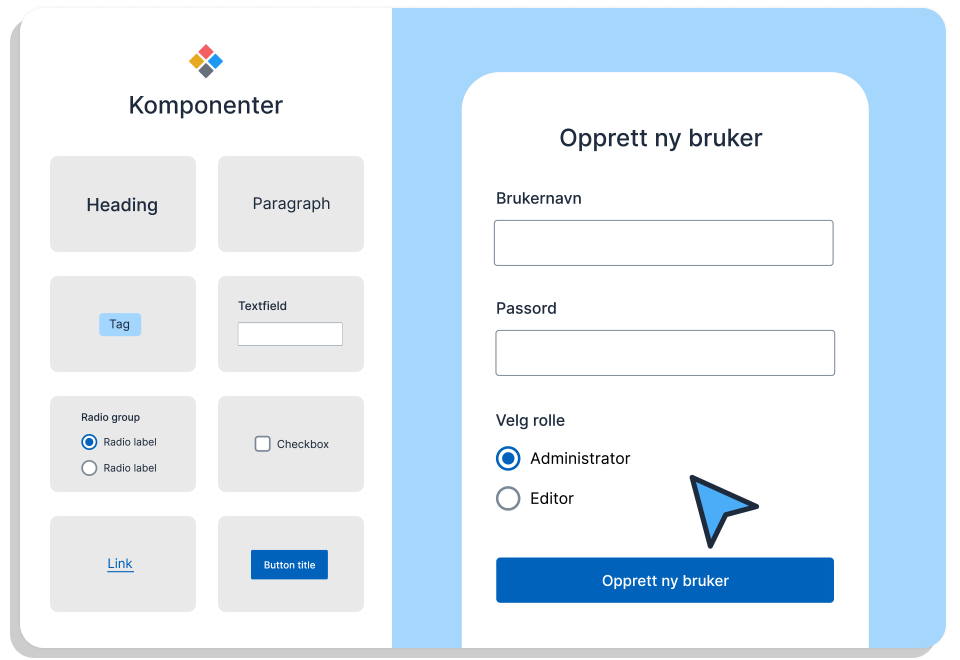
Se oversikten over UI-komponentene som er laget i React, CSS og Figma.
Forstå hvordan felles mønstre bidrar til gjenkjennelige brukeropplevelser

Designsystemet er en felles verktøykasse med grunnleggende UI-komponenter, retningslinjer og mønstre, som du kan bruke når du utvikler digitale tjenester. Designsystemet bidrar til effektiv produktutvikling og helhetlige brukeropplevelser.
Les mer om Designsystemet
Når vi lager de mest grunnleggende komponentene bare én gang, sikrer vi god kvalitet. Komponenten blir godt testet og ivaretar krav til universell utforming. Komponentene finnes i egne bibliotek for Figma, CSS og React. Du kan sette dem sammen på mange ulike måter og i forskjellige mønstre.
Les mer om universell utforming
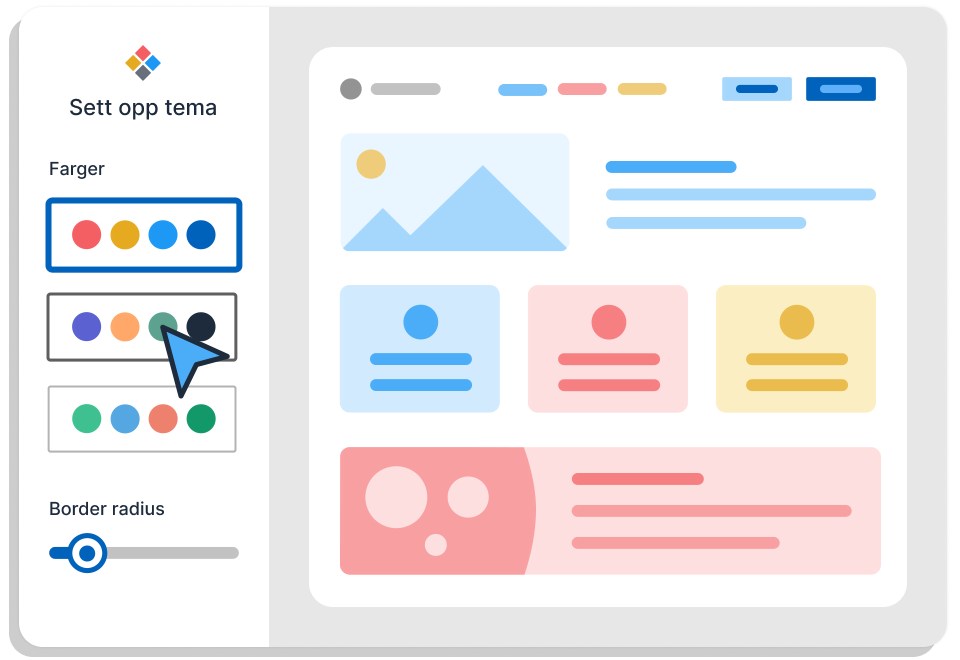
Designsystemet støtter ulike identiteter gjennom tema. På denne måten kan alle ta utgangspunkt i samme designsystem, men tilpasse til ulike avsenderidentiteter.
Bygg ditt tema

Mattilsynet utvider Designsystemet med egen merkevare og distribuerer til alle utviklingsteam - uavhengig av hvilken teknologi de bruker.

Endelig er V1 her! Etter en omfattende utviklingsprosess og tett samarbeid med flere aktører, lanserer vi nå første stabile versjon av Designsystemet!

Dette innlegget tek deg med på reisa me gjekk gjennom for å utvikle vår eigen tilnærming til fargegenerering, og korleis dette systemet fungerer i dag.

Ved å samarbeide om Designsystemet kan vi lage mer gjenkjennelige brukeropplevelser på tvers av offentlig sektor. Samtidig sparer vi oss for å gjøre de samme oppgavene flere ganger. Designsystemet skal være et felles hjem for gjenbrukbare komponenter, god praksis, interaksjonsmønstre, brukerdialog, innsikt og mer. Vil du høre mer eller hjelpe? Ta kontakt med oss!